 |
| Mi-WhatsApp |
Untuk yang masih awam dengan WhatsApp Mod juga boleh ikut mencoba kok, easy!. Tapi bagi kalian yang belum pernah memakai WhatsApp Mod, silahkan coba sekarang! Karena banyak fitur-fitur menarik yang tersemat didalamnya yang dimana WhatsApp Official tidak memiliki fitur-fitur WhatsApp Mod. Kalian bisa download DISINI.
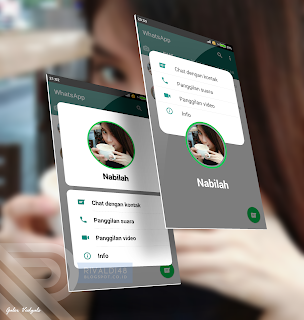
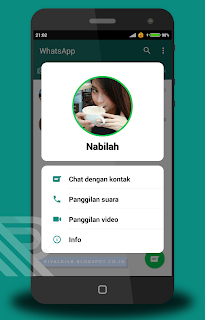
Oke kembali ke topik pembahasan. Bagi kalian yang belum mengetahui apa itu Quick Contact pada WhatsApp, berikut tampilannya:
 |
| Mi-WhatsApp |
Perhatikan baik-baik:
1. Pertama kalian ambil/backup WhatsApp kalian dengan aplikasi App Backup & Restore
2. Untuk membongkar aplikasi WhatsApp itu, Admin menggunakan Portable APKtool khusus Whatsapp, link download PoWA V8
3. Jika semuanya sudah kalian lakukan, sekarang kalian buka Portable APKToolsnya. Setelah itu kalian Decompile
4. Jika proses Decompile sudah selesai, kalian cari folder layout di WhatsApp tersebut lalu kalian buka quick_contact.xml
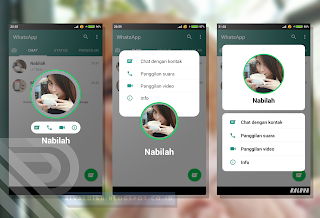
5. Berikut ini pilihan tampilan Quick Contact yang sudah Admin buat, pilih salah satu ya😊
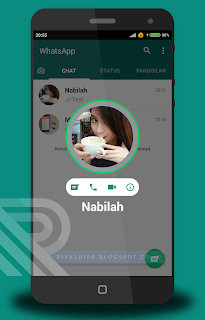
#Tampilan Quick Contact versi 1:
 |
| Mi-WhatsApp |
<?xml version="1.0" encoding="utf-8"?>
<view android:gravity="center_vertical" android:id="@id/floating_layout" android:focusable="true" android:focusableInTouchMode="true" android:descendantFocusability="afterDescendants" android:layout_width="fill_parent" android:layout_height="fill_parent" class="com.whatsapp.util.FloatingChildLayout"
xmlns:android="http://schemas.android.com/apk/res/android">
<FrameLayout android:gravity="center_vertical" android:layout_gravity="center_vertical" android:id="@android:id/content" android:orientation="vertical" android:background="#10000000" android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:layout_gravity="center" android:orientation="vertical" android:id="@android:id/content" android:background="@android:color/transparent" android:layout_width="fill_parent" android:layout_height="wrap_content">
<FrameLayout android:layout_gravity="center_horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="10.0dip" android:layout_weight="1.0">
<FrameLayout android:gravity="center" android:layout_gravity="center" android:background="@drawable/green_circle" android:layout_width="193.0dip" android:layout_height="193.0dip">
<FrameLayout android:gravity="center" android:layout_gravity="center" android:background="@drawable/grey_circle" android:layout_width="185.0dip" android:layout_height="185.0dip">
<com.whatsapp.ThumbnailButton android:gravity="center" android:layout_gravity="center" android:id="@id/picture" android:layout_width="@dimen/pref_profile_photo_size" android:layout_height="@dimen/pref_profile_photo_size" android:src="@drawable/ic_settings_profile" android:scaleType="fitCenter" android:adjustViewBounds="true" android:contentDescription="@string/profile_photo" whatsapp:tbtnRadius="-1.0dip" xmlns:whatsapp="http://schemas.android.com/apk/res-auto" />
</FrameLayout>
</FrameLayout>
</FrameLayout>
<include layout="@layout/smb_label_scroller_stub" />
<View android:id="@id/quick_contact_divider" android:background="@android:color/transparent" android:layout_width="fill_parent" android:layout_height="1.0dip" />
<com.whatsapp.WaTextView android:textColor="#ff707070" android:gravity="center" android:id="@id/invite_btn" android:layout_width="fill_parent" android:layout_height="48.0dip" android:text="@string/invite" android:textAllCaps="true" style="@style/ActionBarButtonStyle" />
<LinearLayout android:layout_gravity="center_horizontal" android:orientation="horizontal" android:id="@id/buttons" android:background="@drawable/ib_new_round" android:layout_width="wrap_content" android:layout_height="wrap_content">
<com.whatsapp.WaImageButton android:tint="@color/accent" android:ellipsize="end" android:id="@id/message_btn" android:layout_width="0.0dip" android:layout_height="wrap_content" android:src="@drawable/ic_action_message" android:layout_weight="0.5" android:contentDescription="@string/message_contact" style="@style/ActionBarButtonStyle" />
<com.whatsapp.WaImageButton android:tint="@color/accent" android:ellipsize="end" android:id="@id/audio_call_btn" android:layout_width="0.0dip" android:layout_height="wrap_content" android:src="@drawable/ic_action_call" android:layout_weight="0.5" android:contentDescription="@string/audio_call" style="@style/ActionBarButtonStyle" />
<com.whatsapp.WaImageButton android:tint="@color/accent" android:visibility="gone" android:ellipsize="end" android:id="@id/video_call_btn" android:layout_width="0.0dip" android:layout_height="wrap_content" android:src="@drawable/ic_action_videocall" android:layout_weight="0.5" android:contentDescription="@string/video_call" style="@style/ActionBarButtonStyle" />
<com.whatsapp.WaImageButton android:tint="@color/accent" android:ellipsize="end" android:id="@id/info_btn" android:layout_width="0.0dip" android:layout_height="wrap_content" android:src="@drawable/ic_action_info" android:layout_weight="0.5" android:contentDescription="@string/info" style="@style/ActionBarButtonStyle" />
</LinearLayout>
<FrameLayout android:gravity="center_horizontal" android:layout_gravity="center_horizontal" android:background="@android:color/transparent" android:layout_width="fill_parent" android:layout_height="wrap_content">
<com.whatsapp.TextEmojiLabel android:textSize="32.0dip" android:textStyle="bold" android:textColor="@android:color/white" android:gravity="center_horizontal" android:layout_gravity="center_horizontal" android:id="@id/name" android:paddingLeft="1.0dip" android:paddingTop="4.0dip" android:paddingRight="1.0dip" android:paddingBottom="4.0dip" android:layout_width="fill_parent" android:layout_height="wrap_content" android:singleLine="true" />
</FrameLayout>
<Button android:textColor="@color/accent" android:gravity="center" android:id="@id/direction_btn" android:background="#fff3f3f3" android:layout_width="fill_parent" android:layout_height="48.0dip" android:text="@string/get_direction" android:textAllCaps="true" style="@style/ActionBarButtonStyle" />
</LinearLayout>
</FrameLayout>
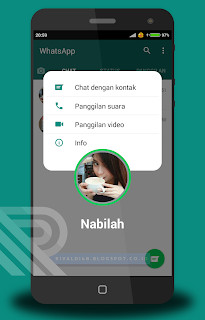
</view>#Tampilan Quick Contact versi 2:
 |
| Mi-WhatsApp |
<?xml version="1.0" encoding="utf-8"?>
<view android:id="@id/floating_layout" android:background="#00000000" android:focusable="true" android:focusableInTouchMode="true" android:descendantFocusability="afterDescendants" android:layout_width="fill_parent" android:layout_height="fill_parent" class="com.whatsapp.util.FloatingChildLayout"
xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout android:gravity="center_vertical" android:layout_gravity="center_vertical" android:orientation="vertical" android:id="@android:id/content" android:background="#00000000" android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:layout_gravity="top" android:orientation="vertical" android:background="@drawable/ib_attach_panel" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="20.0dip" android:layout_marginTop="10.0dip" android:layout_marginRight="20.0dip">
<RelativeLayout android:gravity="center" android:layout_gravity="center|top" android:orientation="vertical" android:background="@drawable/green_circle" android:layout_width="158.0dip" android:layout_height="158.0dip" android:layout_marginTop="35.0dip">
<com.whatsapp.ThumbnailButton android:gravity="center" android:layout_gravity="center" android:id="@id/picture" android:layout_width="150.0dip" android:layout_height="150.0dip" android:src="@drawable/ic_settings_profile" android:scaleType="fitCenter" android:adjustViewBounds="true" android:layout_centerHorizontal="true" android:contentDescription="@string/profile_photo" McWhatsapp:tbtnRadius="-1.0dip" xmlns:McWhatsapp="http://schemas.android.com/apk/res-auto" />
</RelativeLayout>
<com.whatsapp.TextEmojiLabel android:textSize="25.0dip" android:textStyle="bold" android:textColor="#ff000000" android:layout_gravity="center_horizontal" android:id="@id/name" android:paddingLeft="1.0dip" android:paddingTop="8.0dip" android:paddingRight="1.0dip" android:paddingBottom="22.0dip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:singleLine="true" android:shadowColor="#ff666666" android:shadowDx="1.5" android:shadowDy="1.0" android:shadowRadius="1.0" />
</LinearLayout>
<include layout="@layout/smb_label_scroller_stub" />
<View android:id="@id/quick_contact_divider" android:background="@android:color/transparent" android:layout_width="fill_parent" android:layout_height="0.0dip" />
<com.whatsapp.WaButton android:textColor="@color/accent" android:gravity="center" android:id="@id/direction_btn" android:background="@drawable/ib_attach_panel" android:layout_width="fill_parent" android:layout_height="48.0dip" android:layout_marginLeft="20.0dip" android:layout_marginTop="10.0dip" android:layout_marginRight="20.0dip" android:text="@string/get_direction" android:textAllCaps="true" style="@style/ActionBarButtonStyle" />
<LinearLayout android:layout_gravity="center" android:orientation="vertical" android:id="@id/buttons" android:background="@drawable/ib_attach_panel" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="20.0dip" android:layout_marginTop="10.0dip" android:layout_marginRight="20.0dip" android:layout_marginBottom="10.0dip">
<LinearLayout android:gravity="center" android:layout_gravity="center" android:id="@id/message_btn" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="10.0dip" android:layout_marginTop="10.0dip" android:layout_weight="0.5">
<com.whatsapp.WaImageButton android:ellipsize="end" android:gravity="center" android:layout_width="50.0dip" android:layout_height="50.0dip" android:src="@drawable/ic_action_message" android:scaleType="center" android:tint="@color/accent" android:contentDescription="@string/message_contact" style="@style/ActionBarButtonStyle" />
<com.whatsapp.WaTextView android:textSize="18.0sp" android:textStyle="bold" android:textColor="#ff000000" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="6.0dip" android:text="@string/message_contact" />
</LinearLayout>
<View android:background="#ffe2e2e2" android:layout_width="fill_parent" android:layout_height="0.5dip" android:layout_marginLeft="70.0dip" android:layout_marginRight="1.0dip" />
<LinearLayout android:gravity="center" android:layout_gravity="center" android:id="@id/audio_call_btn" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="10.0dip" android:layout_marginTop="2.0dip" android:layout_weight="0.5">
<com.whatsapp.WaImageButton android:ellipsize="end" android:layout_width="50.0dip" android:layout_height="50.0dip" android:src="@drawable/ic_action_call" android:scaleType="center" android:tint="@color/accent" android:contentDescription="@string/audio_call" style="@style/ActionBarButtonStyle" />
<com.whatsapp.WaTextView android:textSize="18.0sp" android:textStyle="bold" android:textColor="#ff000000" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="6.0dip" android:text="@string/audio_call" />
</LinearLayout>
<View android:background="#ffe2e2e2" android:layout_width="fill_parent" android:layout_height="0.5dip" android:layout_marginLeft="70.0dip" android:layout_marginRight="1.0dip" />
<LinearLayout android:gravity="center" android:layout_gravity="center" android:id="@id/video_call_btn" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="10.0dip" android:layout_marginTop="2.0dip" android:layout_weight="0.5">
<com.whatsapp.WaImageButton android:ellipsize="end" android:layout_width="50.0dip" android:layout_height="50.0dip" android:src="@drawable/ic_action_videocall" android:scaleType="center" android:tint="@color/accent" android:contentDescription="@string/video_call" style="@style/ActionBarButtonStyle" />
<com.whatsapp.WaTextView android:textSize="18.0sp" android:textStyle="bold" android:textColor="#ff000000" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="6.0dip" android:text="@string/video_call" />
</LinearLayout>
<View android:background="#ffe2e2e2" android:layout_width="fill_parent" android:layout_height="0.5dip" android:layout_marginLeft="70.0dip" android:layout_marginRight="1.0dip" />
<LinearLayout android:gravity="center" android:layout_gravity="center" android:id="@id/info_btn" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="10.0dip" android:layout_marginTop="2.0dip" android:layout_marginBottom="10.0dip" android:layout_weight="0.5">
<com.whatsapp.WaImageButton android:ellipsize="end" android:layout_width="50.0dip" android:layout_height="50.0dip" android:src="@drawable/ic_action_info" android:tint="@color/accent" android:contentDescription="@string/info" style="@style/ActionBarButtonStyle" />
<com.whatsapp.WaTextView android:textSize="18.0sp" android:textStyle="bold" android:textColor="#ff000000" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="6.0dip" android:text="@string/info" />
</LinearLayout>
</LinearLayout>
<com.whatsapp.TextEmojiLabel android:textColor="#ff298dfd" android:gravity="center" android:id="@id/invite_btn" android:background="@drawable/ib_attach_panel" android:layout_width="fill_parent" android:layout_height="48.0dip" android:layout_marginLeft="20.0dip" android:layout_marginTop="10.0dip" android:layout_marginRight="20.0dip" android:text="@string/invite" android:textAllCaps="true" style="@style/ActionBarButtonStyle" />
</LinearLayout>
</view>#Tampilan Quick Contact versi 3:
 |
| Mi-WhatsApp |
<?xml version="1.0" encoding="utf-8"?>
<view android:gravity="center_vertical" android:id="@id/floating_layout" android:focusable="true" android:focusableInTouchMode="true" android:descendantFocusability="afterDescendants" android:layout_width="fill_parent" android:layout_height="fill_parent" class="com.whatsapp.util.FloatingChildLayout"
xmlns:android="http://schemas.android.com/apk/res/android">
<FrameLayout android:gravity="center_vertical" android:layout_gravity="center_vertical" android:orientation="vertical" android:id="@android:id/content" android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:gravity="center_vertical" android:layout_gravity="center_vertical" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content">
<com.whatsapp.WaTextView android:textColor="#ff707070" android:gravity="center" android:id="@id/invite_btn" android:layout_width="fill_parent" android:layout_height="48.0dip" android:text="@string/invite" android:textAllCaps="true" style="@style/ActionBarButtonStyle" />
<include layout="@layout/smb_label_scroller_stub" />
<LinearLayout android:gravity="center_vertical" android:layout_gravity="center_vertical" android:orientation="vertical" android:id="@id/buttons" android:background="@drawable/ib_new_round" android:paddingLeft="8.0dip" android:paddingTop="19.0dip" android:paddingRight="8.0dip" android:paddingBottom="50.0dip" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="25.0dip" android:layout_marginRight="25.0dip">
<FrameLayout android:gravity="center_vertical" android:layout_gravity="center_vertical" android:id="@id/message_btn" android:layout_width="fill_parent" android:layout_height="wrap_content">
<com.whatsapp.WaImageButton android:ellipsize="end" android:paddingTop="8.0dip" android:paddingBottom="8.0dip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10.0dip" android:src="@drawable/ic_action_message" android:tint="@color/accent" android:contentDescription="@string/message_contact" style="@style/ActionBarButtonStyle" />
<com.whatsapp.TextEmojiLabel android:textSize="18.0dip" android:textColor="@color/black" android:gravity="left" android:layout_gravity="center_vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginLeft="75.0dip" android:text="@string/message_contact" android:singleLine="true" />
</FrameLayout>
<View android:id="@id/quick_contact_divider" android:background="@color/divider_gray" android:layout_width="fill_parent" android:layout_height="0.6dip" />
<FrameLayout android:gravity="center_vertical" android:layout_gravity="center_vertical" android:id="@id/audio_call_btn" android:layout_width="fill_parent" android:layout_height="wrap_content">
<com.whatsapp.WaImageButton android:ellipsize="end" android:paddingTop="8.0dip" android:paddingBottom="8.0dip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10.0dip" android:src="@drawable/ic_action_call" android:tint="@color/accent" android:contentDescription="@string/audio_call" style="@style/ActionBarButtonStyle" />
<com.whatsapp.TextEmojiLabel android:textSize="18.0dip" android:textColor="@color/black" android:gravity="left" android:layout_gravity="center_vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginLeft="75.0dip" android:layout_marginTop="8.0dip" android:text="@string/audio_call" android:singleLine="true" />
<View android:layout_gravity="bottom" android:id="@id/quick_contact_divider" android:background="@color/divider_gray" android:layout_width="fill_parent" android:layout_height="0.6dip" />
</FrameLayout>
<FrameLayout android:id="@id/video_call_btn" android:layout_width="fill_parent" android:layout_height="wrap_content">
<com.whatsapp.WaImageButton android:ellipsize="end" android:gravity="center_vertical" android:layout_gravity="center_vertical" android:paddingTop="8.0dip" android:paddingBottom="8.0dip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10.0dip" android:src="@drawable/ic_action_videocall" android:tint="@color/accent" android:contentDescription="@string/video_call" style="@style/ActionBarButtonStyle" />
<com.whatsapp.TextEmojiLabel android:textSize="18.0dip" android:textColor="@color/black" android:gravity="left" android:layout_gravity="center_vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginLeft="75.0dip" android:layout_marginTop="8.0dip" android:text="@string/video_call" android:singleLine="true" />
<View android:layout_gravity="bottom" android:id="@id/quick_contact_divider" android:background="@color/divider_gray" android:layout_width="fill_parent" android:layout_height="0.6dip" />
</FrameLayout>
<FrameLayout android:gravity="center_vertical" android:layout_gravity="center_vertical" android:id="@id/info_btn" android:layout_width="fill_parent" android:layout_height="wrap_content">
<com.whatsapp.WaImageButton android:ellipsize="end" android:paddingTop="8.0dip" android:paddingBottom="8.0dip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10.0dip" android:src="@drawable/ic_action_info" android:tint="@color/accent" android:contentDescription="@string/info" style="@style/ActionBarButtonStyle" />
<com.whatsapp.TextEmojiLabel android:textSize="18.0dip" android:textColor="@color/black" android:gravity="left" android:layout_gravity="center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="75.0dip" android:text="@string/info" android:singleLine="true" />
</FrameLayout>
</LinearLayout>
<FrameLayout android:gravity="center_vertical" android:layout_gravity="top" android:layout_width="fill_parent" android:layout_height="wrap_content" android:translationY="-58.0dip">
<FrameLayout android:gravity="center" android:layout_gravity="center" android:background="@drawable/green_circle" android:layout_width="148.0dip" android:layout_height="148.0dip">
<FrameLayout android:gravity="center" android:layout_gravity="center" android:background="@drawable/grey_circle" android:layout_width="138.0dip" android:layout_height="138.0dip">
<com.whatsapp.ThumbnailButton android:gravity="center" android:layout_gravity="center" android:id="@id/picture" android:layout_width="130.0dip" android:layout_height="130.0dip" android:src="@drawable/ic_settings_profile" android:scaleType="fitCenter" android:adjustViewBounds="true" android:contentDescription="@string/profile_photo" whatsapp:tbtnRadius="-1.0dip" xmlns:whatsapp="http://schemas.android.com/apk/res-auto" />
</FrameLayout>
</FrameLayout>
</FrameLayout>
<com.whatsapp.TextEmojiLabel android:textSize="33.0dip" android:textStyle="bold" android:textColor="@color/white" android:ellipsize="end" android:gravity="center_horizontal" android:layout_gravity="center_horizontal" android:id="@id/name" android:paddingLeft="8.0dip" android:paddingRight="8.0dip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:singleLine="true" android:translationY="-34.0dip" />
<com.whatsapp.WaButton android:textColor="@color/accent" android:gravity="center" android:id="@id/direction_btn" android:background="#fff3f3f3" android:layout_width="fill_parent" android:layout_height="48.0dip" android:text="@string/get_direction" android:textAllCaps="true" style="@style/ActionBarButtonStyle" />
</LinearLayout>
</FrameLayout>
</view>6. Selesai deh😊. Sekarang kalian instal WhatsApp yang sudah kalian modifikasi tersebut. Jangan lupa hapus terlebih dahulu ya WhatsApp yang terinstal, karena WhatsApp Mod yang sudah di modifikasi tidak bisa menimpa WhatsApp Official yang terinstal di smartphone kalian.
Tidak lupa saya ucapkan terima kasih kepada Developer RC-WA Richar Correa, karena untuk membuat tampilan tersebut Admin meniru dari RC-WA.
Demikian informasi yang saya bagikan untuk kalian. Jangan lupa bagikan artikel ini ke teman-teman kalian agar ikut membaca Tutorial Merubah Tampilan Menu Quick Contact Pada WhatsApp Menjadi Lebih Menarik ini. Subscribe juga di blog Rivaldi 48 ini agar kalian mendapatkan notifikasi saat Admin update artikel terbaru. Follow Instagram Admin @azhardvls_. Semoga kalian lebih nyaman dan mudah dalam mengakses Blog Rivaldi 48 dimanapun kalian berada. Terima Kasih...






